Whenever we think about security the first words arrives in our mind is “Password Protection”. We are in 21st century the era of information technology, now days almost every thing has highest security i.e. online communities, files, documents and etc. Security plays vital role and have great significance when it comes to the personal matters and complex things. If the entire world is getting protected so why do we bloggers left behind.
An extremely powerful and useful script for blogger Blogspot blogs has been introduced by well known blog vincentcheung This script is capable of hiding what ever text you want in a form of encrypted code which can be uncovered if your users know the password to see the hidden text. Currently it is the most useful and secured method of protecting our post which I personally liked a lot. The hidden text is not easy to crack so it remains hidden from un-welcomed visitors. And according to the creator even he cannot decrypt (View) the hidden text except the person who knows the password. The whole systems works like a security lock which will only operate if we have the key to unlock so Today we will Password Protect our Bloggers Posts.
I know you would love to see the live demo that how the whole process works so before we spin our fingers over the tutorial first look at the instant preview.
Adding JavaScript To Blogger Blogs:
These steps are simple so do as directed- Go To Blogger.com >> Your Blog
- Now Select Template >> Edit HTML
- Now Press Proceed >> And Search For
- And Now just below it paste the following code
How To Password Protect Our Post in Blogger
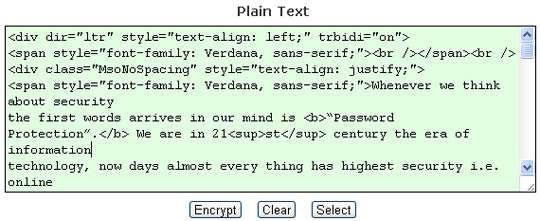
Step #1. Now Switch to HTML mode and copy all the code that is present there as shown in the image below
Step #2. Now we will go to Encryption Page. On this page you will be able to see four boxes
- One with yellow color is called Key Box.
- One with green color is called Plain Text Box
- One with red color is called Cipher Text Box.
- And one with blue color is called HTML Code Box. But we are only interested in Key box, Plain Text Box and Html Box. so do as follows.
- Enter your desirable password in Key box.
- After Pressing Encrypt Button COPY the code from the HTML CODE box
The Html Code which you copied in the previous step is the same post that you created previously in Blogger but this time you will observe strange illogical characters so don’t worry it is the same post with same images, videos. Now you can use this HTML code in your any posts and instead of seeing the big sum of code your visitors will see a link >> Show Encrypted text.
Step #3. Now after copying the code get back where we were working previously,Blogger >> Create Post >> Now in the Blogger Post Editor under HTML TABpaste the HTML code which your copied earlier. You can write anything instead of this text >> Show Encrypted text But make sure you do all the changes under HTML TAB






No comments:
Post a Comment